Guide: Så får du din hemsida att ladda snabbare
Din webbshop måste vara snabb. En snabb webbshop är bra för både din SEO, kundnöjdhet och konverteringsgrad.
I en undersökning gjord av Cloudflare framgår det att din sidas laddningstid har en stor inverkan på din konverteringsgrad:
- Sidor som laddar på mindre än 2,4 sekunder har en konverteringsgrad på 1,9 %
- Vid en laddningstid på 3,3 sekunder är konverteringsgraden 1,5%
- Vid en laddningstid på 4,2 sekunder sjunker konverteringsgraden till 1 %
- Om laddningstiden ökar ytterligare till 5,7 sekunder kommer konverteringsgraden att vara under 0,6 %
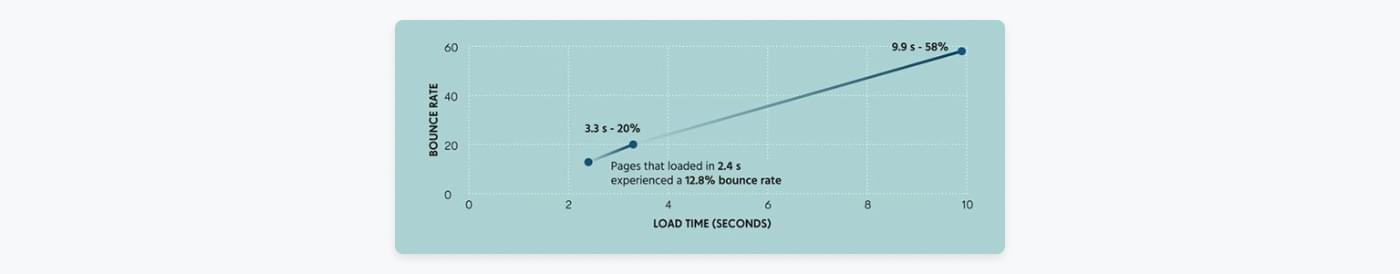
En annan undersökning gjord av hubspot.com visar att din bounce rate, d.v.s. andelen kunder som bara ser på en sida och sedan lämnar den, ökar linjärt med laddningstiden:

Dina kunder konverterar mindre om din sida laddar långsamt och många av dem lämnar din sida utan att ens se på dina produkter.
Men nog om statistik, du har säkert förstått poängen.
Det finns mycket som du kan göra själv och som inte kräver en utvecklare.
I denna artikel ger jag dig 6 tips på hur du kan uppnå en snabbare laddningstid.
1 Komprimera dina bilder

En av de första sakerna som jag alltid ser på, är om produktbilderna och bilderna på sidan är komprimerade.
Bilder tar mycket utrymme på webbplatser, och de kan ta en lång tid att ladda ner om en kund t.ex. har en långsam mobilanslutning.
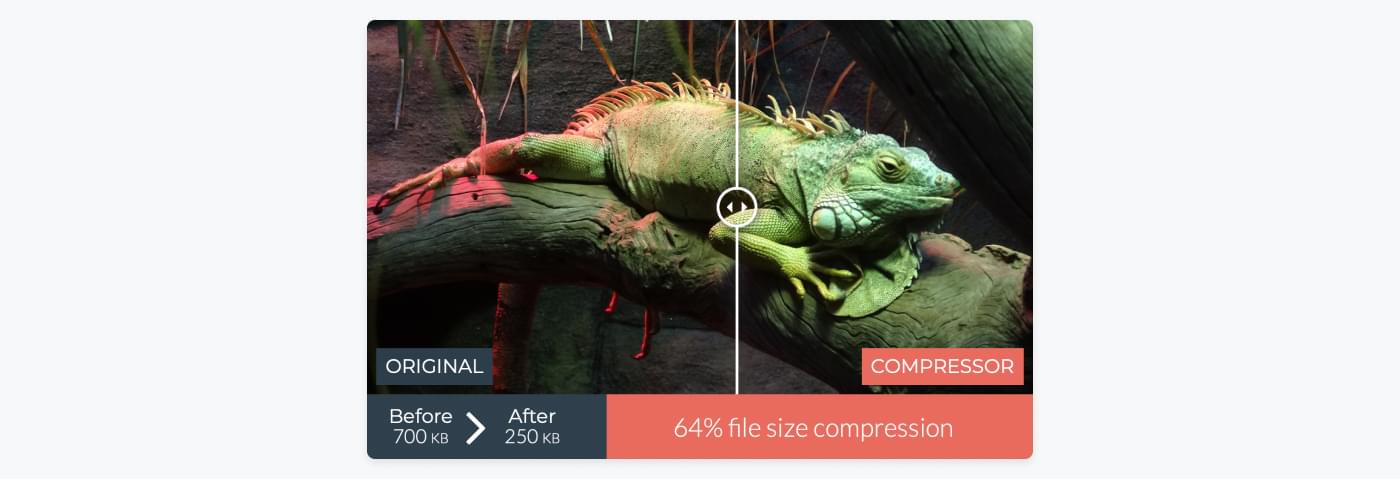
Därför är det viktigt att du komprimerar dina bilder, så att de tar så lite plats som möjligt. Du kan ofta komprimera format som .jpg och png mer än 70 % utan att bildkvaliteten blir sämre. Om du t.ex. har en bild på 1 MB, kan den komprimeras så att den bara tar 0,3 MB. Om du har tre produktbilder på en produktsida kommer en komprimering av alla tre bilder att ha en betydande effekt på laddningstiden.
Du kan komprimera bilder gratis online, men om du har hundratals bilder som du vill komprimera kan det vara värt att betala för en pro-version som kan hantera batch-komprimering.
Du kan bland annat se på följande komprimeringsverktyg:
- Tinyjpg.com (komprimera upp till 20 bilder åt gången gratis)
- Compressor.io
- reSmush.it (WordPress Plugin)
2 Överväg en lazyload-lösning
Lazyload är en software som säkerställer att dina bilder inte laddas förrän de ska användas.
Har du t.ex. ett långt blogginlägg med många bilder, kommer dessa bilder att bli visade/laddade först när man scrollar ner på sidan och kommer till delen där bilderna är placerade.
På det sättet kommer din sida att kunna ladda utan att ladda alla bilder som finns på sidan. Det kommer att förbättra den totala belastningshastigheten.
Lazyload finns som plugins för de flesta CMS. Om du använder WordPress kan du installera detta lazyload-plugin.
3 Använd cache på dina sidor
Prova att gå in på din webbshop. Hur många av elementerna finns med på varje sida?
Du kan antagligen se att din header, menyer, sidfot och många andra områden på din sida visas på varje sida.
Därför finns det ingen anledning till att dessa element laddas och hämtas från servern varje gång en ny sida laddas, och det kan en cache hjälpa dig med.
Din webbplats cache gör att den kommer ihåg områden, som är identiska från sida till sida, och istället för att hämta dem från servern varje gång, hämtas de från webbläsarens minne (browsercache) och visas på sidan. Det gör din sida snabbare, eftersom endast de icke-identiska elementen behöver laddas vid varje sidbyte.
Att ställa in cache på din sida är vanligtvis inte något du gör själv. Men som tur är finns det plugins och förlängningar för de flesta ehandelssystem, som automatiskt ställer in cache på din webbplats.
För WooCommerce finns t.ex. WP Super Cache och W3 Total Cache som båda bara behöver installeras, aktiveras och konfigureras.
4 Se till att ditt webbhotell är tillräckligt snabbt
De flesta ser på sitt webbhotell när det uppstår problem med sidans hastighet. I många fall är webhotellets inverkan på hastigheten minimal, och det är vanligtvis andra faktorer på din egen webbplats som påverkar hastigheten mest.
Med det sagt är det viktigt att du har din webbshop på ett webbhotell, där du inte delar serverresurser med för många andra webbplatser. Om du har en delad webbhotellösning delar du serverutrymme och resurser med andra webbplatser, men det finns skillnader i hur många sidor din hostingleverantör pressar in på samma server.
Om du misstänker att din server är överbelastad, och att den överskrider din hastighet, kan du överväga att uppgradera till en dedikerad server eller helt enkelt byta till en lösning, där du vet att det finns färre webbplatser på samma server.
Du kan använda en tjänst som denna från viewdns.info för att ta reda på hur många sidor som är hostade på samma server som din.
När du väljer ett webbhotell bör du se på CPU och RAM, eftersom dessa två faktorer har största inflytandet på webbhotellets hastighet.
Om du vill göra din webbplats snabbare bör du därför kontrollera hur mycket CPU och RAM som du har tillgängligt på din nuvarande server, och om du kanske kan få en lösning med bättre specifikationer någon annanstans.
5 Se till att du använder den senaste versionen av php
Om du använder WooCommerce, Magneto, Prestashop, OsCommerce eller Opencart, så kör din webbshop på php-teknik.
I 7.0+ uppdateringen har det skett betydande hastighetsförbättringar, och därför kan du vinna mycket genom att se till att du kör den senaste php-versionen på din webbshop.
Detta är dock inte något du kan själv ändra från en dag till en annan, eftersom din webbshop kanske är kodad för en specifik version. Därför bör du helst ha en programmerare, innan du uppgraderar till en nyare php-version, så att du är säker på att din sida inte kraschar samma dag som du byter.
6 Testa, testa och testa!
Det finns massor av alternativ för att testa din webbplats och för att se hur den presterar med avseende på hastighet.
Det kan vara en bra idé att utnyttja dessa tester, eftersom det kan vara svårt att själv bedöma hur snabb din sida är.
Jag rekommenderar att du använder t.ex.:
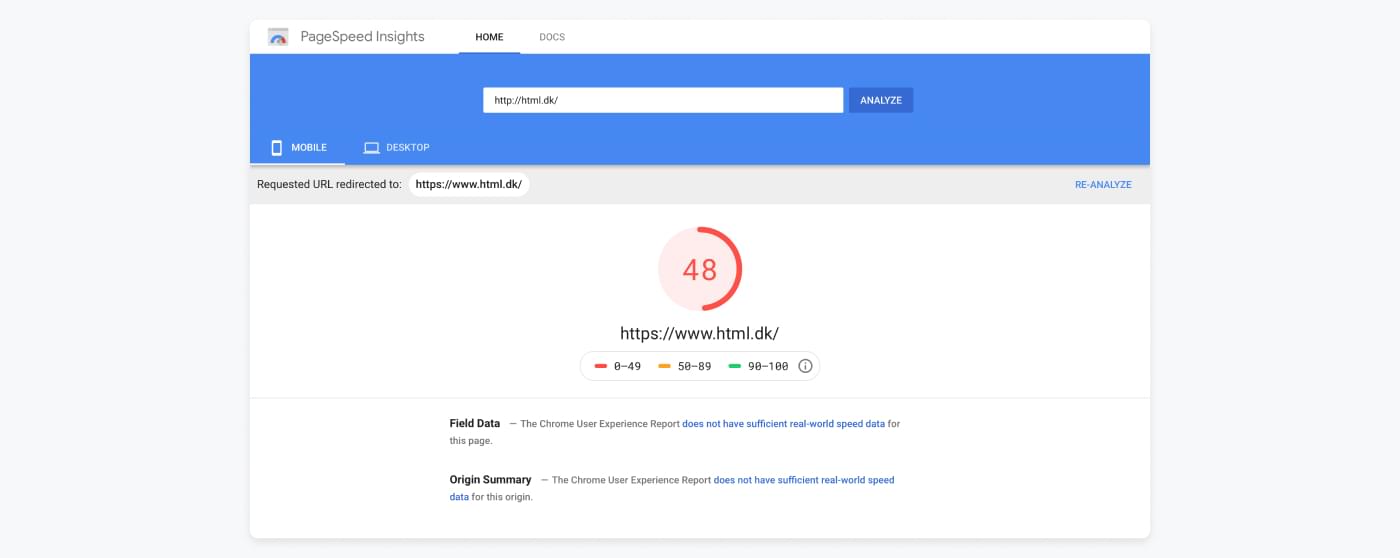
Google PageSpeed insights
Detta är ett gratis verktyg som Google gör tillgängligt för alla som har en hemsida. Du kan använda verktyget för att analysera din sida och för att få en score samt konkreta tips på hur du kan förbättra denna score.
Verktyget testar både på mobil och desktop, eftersom det är en skillnad i hur snabb en webbplats måste vara för att prestera bra på desktop respektive mobil.

Pingdom Tools
Med det här verktyget kan du testa din webbshop och jämföra dess hastighet med andra webbplatser som har testats med verktyget.
När du använder Pingdom Tools, så kom ihåg att välja en testplats som ligger nära den geografiska plats som de flesta av dina besökare kommer ifrån, eftersom det ger den mest exakta bilden av din webbplats hastighet.
Pingdom Tools ger dig också en specifik laddningstid för sidan som du kan använda för att optimera din sida utifrån.