Sådan får du fart på din webshop | 6 lynhurtige tips til en lavere loadtid
Din webshop skal være hurtig, længere er den ikke. En hurtig webshop er både god for din SEO, din kundetilfredshed og din konverteringsrate.
Tag blot et kig på analysen herunder, som er udarbejdet af Cloudflare. Her er det tydeligt, hvordan din sides loadhastighed har en signifikant indflydelse på konverteringsraten:
- Sider, der loader på under 2,4 sekunder, har en konverteringsrate på 1,9%
- Ved en loadhastighed på 3,3 sekunder ligger konverteringsraten på 1,5%
- Stiger loadhastigheden til 4,2 sekunder, falder konverteringsraten til 1%
- Hvis loadhastigheden stiger yderligere til 5,7 sekunder, så vil konverteringsraten ligge på under 0,6%
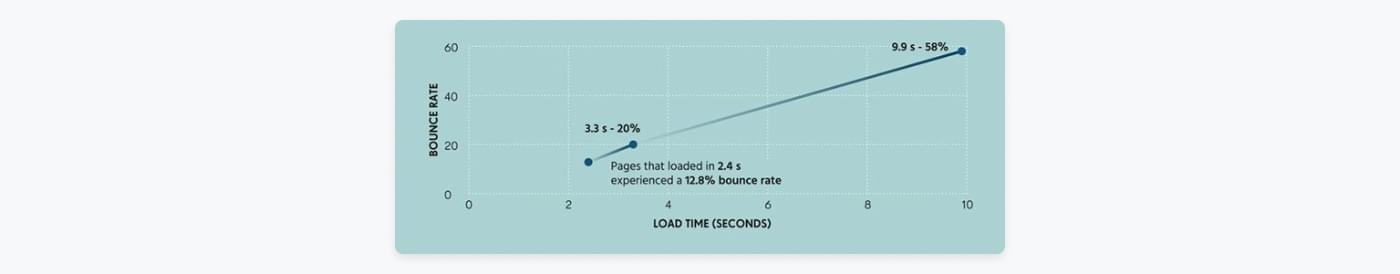
Et andet studie fra hubspot.com påviser desuden, at din bounce rate, altså procentdelen af kunder, der kun ser én side på din side, og derefter forlader den igen, stiger nærmest lineært med loadhastigheden:

Dine kunder konverterer altså mindre, hvis din side er langsom, og mange af dem forlader også din side uden overhovedet at have kigget på flere af dine produkter.
Men nok om statistik, jeg tror, du har fanget pointen.
Der er rigtig meget, som du selv kan gøre for at holde loadhastigheden på din webshop nede, og mange af dem kræver faktisk ikke en udvikler.
I denne artikel giver jeg dig derfor seks lynhurtige tips til, hvordan du kan opnå en lavere loadhastighed på din webshop.
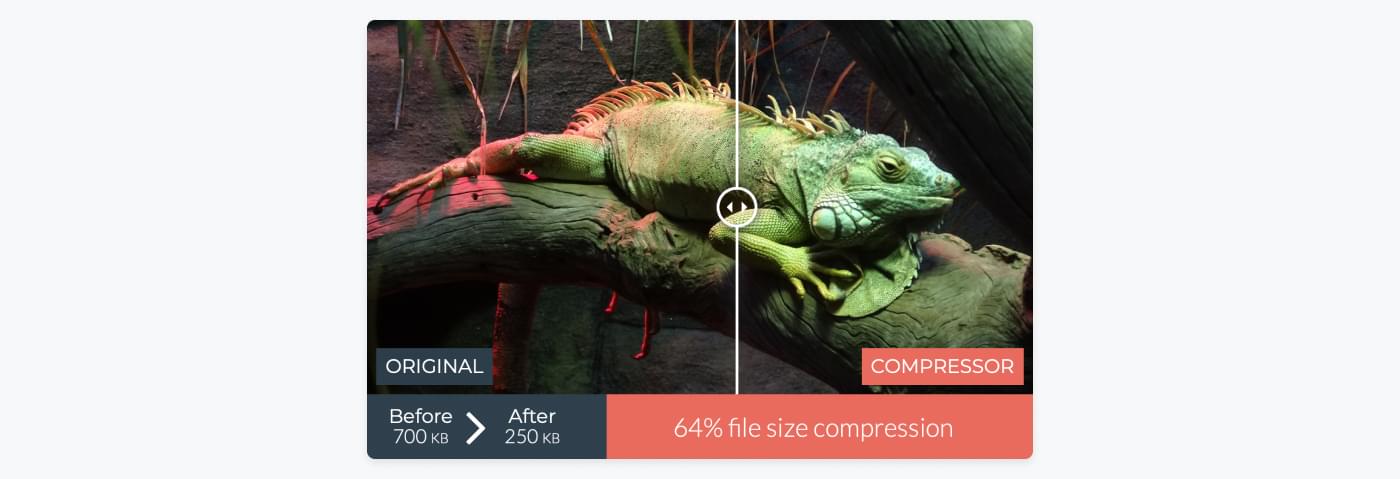
1 Komprimer dine billeder

En af de første ting, som jeg altid kigger på som noget af det første, er, om produktbillede og billeder på siden overordnet set er komprimerede.
Billeder er noget af det, der fylder mest på hjemmesider, og de kan tage lang tid at hente ned, hvis en kunde eksempelvis sidder på en langsom mobil-forbindelse.
Derfor er det vigtigt at få komprimeret dine billeder, så de fylder mindst muligt. Ofte kan du komprimere formater som .jpg og .png mere end 70% uden at miste billedkvalitet. Har du eksempelvis et billede på 1 MB, kan det komprimeres, så det kun fylder 0,3 MB. Har du tre produktbilleder på én produktside, vil en komprimering af alle 3 billeder have en betydelig positiv effekt på loadhastigheden.
Du kan komprimere billeder gratis online, men har du flere hundrede billeder, der skal komprimeres, kan det godt betale sig at betale for en pro-version, der kan håndtere batch-komprimering.
Du kan blandt andet kigge på følgende komprimeringsværktøjer:
- Tinyjpg.com (komprimer op til 20 billeder ad gangen gratis)
- Compressor.io
- reSmush.it (Plugin til WordPress)
2 Overvej en lazyload løsning
Lazyload er et stykke software, som sørger for, at dine billeder først loades, når de skal bruges.
Har du f.eks. et langt blogindlæg med mange billeder, så vil disse billeder først blive vist/loadet, når man scroller ned på siden og kommer til det stykke, hvor billederne er indsat.
På den måde vil din side kunne loade uden at skulle indlæse alle billederne på siden, og det vil forbedre den overordnede loadhastighed.
Lazyload findes som plugins til de fleste CMS´er. Bruger du WordPress, kan du med fordel installere dette lazyload-plugin.
3 Anvend cache på dine sider
Prøv at gå ind på din webshop. Hvor mange af elementerne på din shop går igen fra side til side?
Du vil sikkert kunne se, at din header, dine menuer, din footer og mange andre områder på din side er det samme på alle sider.
Der er derfor ingen grund til, at disse elementer indlæses og hentes fra serveren, hver gang en ny side loades, og det kan en cache hjælpe dig med.
Din hjemmesides cache gør nemlig det, at den huske de områder, som er ens fra side til side, og i stedet for at hente dem fra serveren hver gang, hentes de fra browserens hukommelse (browsercache) og vises på siden. Det gør din side hurtigere, da det kun er de elementer, som ikke er ens, der skal loades ved hvert sideskift.
At opsætte cache på sin side er typisk ikke noget, man gør selv. Der findes heldigvis plugins og udvidelser til de fleste shopsystemer, som automatisk opsætte cache på din side.
Til WooCommerce kan f.eks. nævnes WP Super Cache og W3 Total Cache, som begge blot skal installeres, aktiveres og konfigureres.
4 Sikr, at dit webhotel er hurtigt nok
De fleste kigger som noget af det første på deres webhotel, når det kniber med hastigheden på deres side. I mange tilfælde er webhotellets indflydelse på din webshops hastighed dog minimal, og det er typisk faktorer lokalt på din egen side, der påvirker hastigheden mest.
Med det sagt så er det vigtigt, at du har din webshop liggende på et webhotel, hvor du ikke deler serverressourcer med alt for mange andre hjemmesider. Har du en shared hosting-løsning, deler du nemlig serverplads og ressourcer med andre hjemmesider, men der er stor forskel på, hvor mange sider din hosting-udbyder presser ind på den samme server.
Hvis du har mistanke om, at din server er overbelastet, og at det går ud over din hastighed, kan du overveje at opgradere til en dedikeret server eller blot skifte til en løsning et sted, hvor du ved, at der er langt færre hjemmesider på samme server.
Du kan bruge en tjeneste som denne fra viewdns.info til at finde ud af, hvor mange sider der er hostet på den samme server som din.
Når du vælger webhotel, bør du primært kigge på CPU og RAM, da disse to faktorer har den største indflydelse på webhotellets hastighed.
Hvis du gerne vil gøre din side hurtigere, bør du derfor undersøge, hvor meget CPU og RAM du har til rådighed på din nuværende server, og om du muligvis kan få en løsning med bedre specifikationer andre steder. Jeg har udarbejdet denne guide (og video) til valg af det bedste webhotel, hvis du gerne vil vide mere om, hvordan du vælger et webhotel, der passer til din webshops behov.
5 Sikr, at du anvender den seneste version af php
Bruger du WooCommerce, Magento, Prestashop, OsCommerce eller Opencart, så kører din webshop på php-teknologien.
I den seneste opdatering til php 7.0+ er der sket signifikante hastighedsforbedringer, og derfor kan du vinde rigtig meget ved at sikre, at du kører den seneste php-version på din webshop.
Dette er dog ikke noget, du selv kan skifte fra den ene dag til den anden, da din webshop måske er kodet til en specifik version. Derfor skal du helst have en programmør ind over, inden du opgraderer til en nyere php-version, så du er sikker på, at din side ikke går ned den dag, du skifter.
6 Test test test!
Der findes et væld af muligheder for at teste din side og se, hvordan den performer med hensyn til hastigheden.
Det kan være en rigtig god idé at benytte sig af disse tests, da det kan være svært selv at vurdere, hvor hurtig ens side er.
Jeg vil anbefale, at du f.eks. bruger:
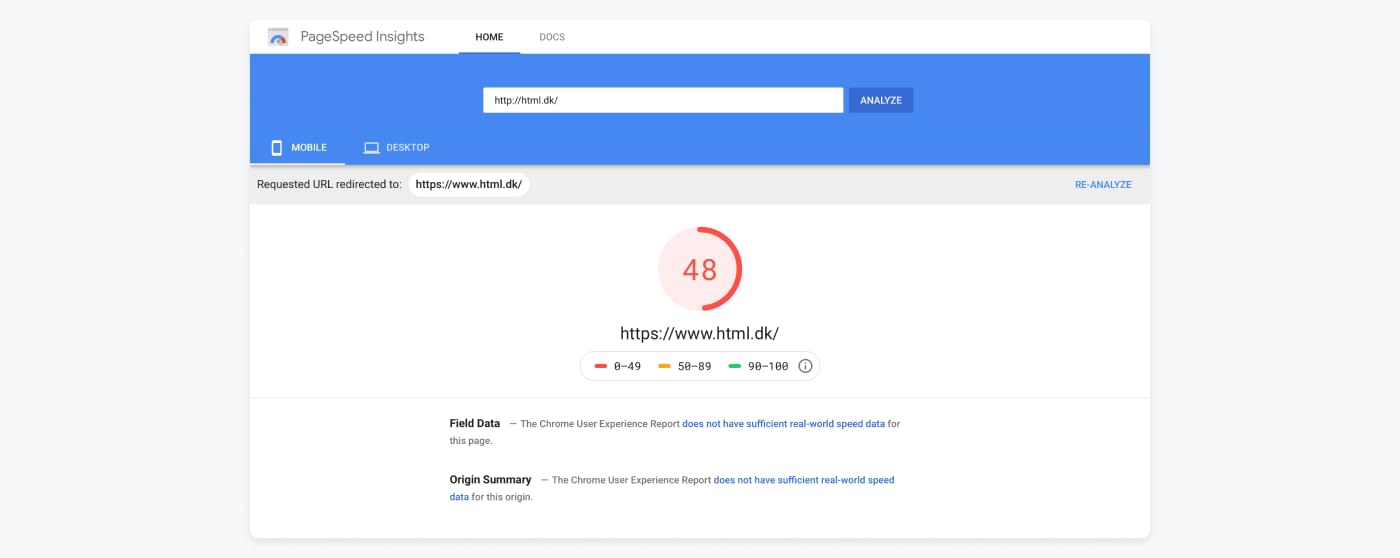
Google PageSpeed insights
Dette er et gratis værktøj, som Google stiller til rådighed for alle hjemmesideejere. Du kan bruge værktøjet til at analysere din side og efterfølgende få en score samt konkrete tips til, hvordan du forbedrer denne score.
Værktøjet tester både på mobil og desktop, da der er forskel på, hvor hurtigt et site skal være for at performe godt på henholdsvis desktop og mobil.

Pingdom Tools
Med dette værktøj kan du teste din shop og sammenholde dens hastighed med andre sites, der er blevet testet med værktøjet.
Når du bruger Pingdom Tools, så husk at vælge en test-lokation tæt på der, hvor de fleste af dine besøgende kommer fra, da de vil give det mest reelle billede af din sides hastighed.
Pingdom Tools giver dig også en specifik loadhastighed på siden, som du kan bruge til at optimere ud fra.